Development featuresLess handoff, more high fives
Meet Dev Mode: the fastest way from idea to IRL. Teams of all sizes can now bring design and development closer together in Figma.

Trusted by teams at






Minimize the back and forth between design and engineering
Dev Mode adds structure and communication channels to Figma—so design and engineering can work better together.

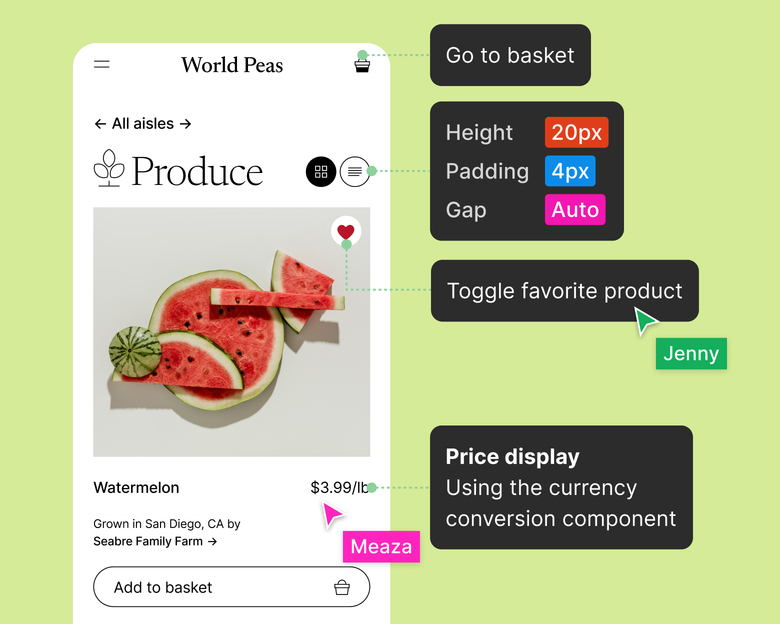
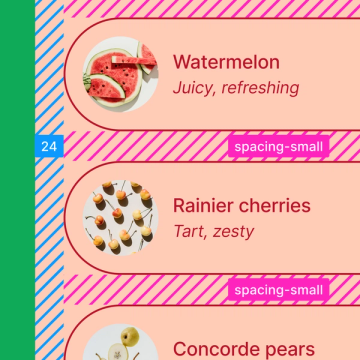
Add annotations and measurements
Speed up handoff prep with rich text and property annotations, plus measurements. They’ll update as designs change, so you can keep iterating.

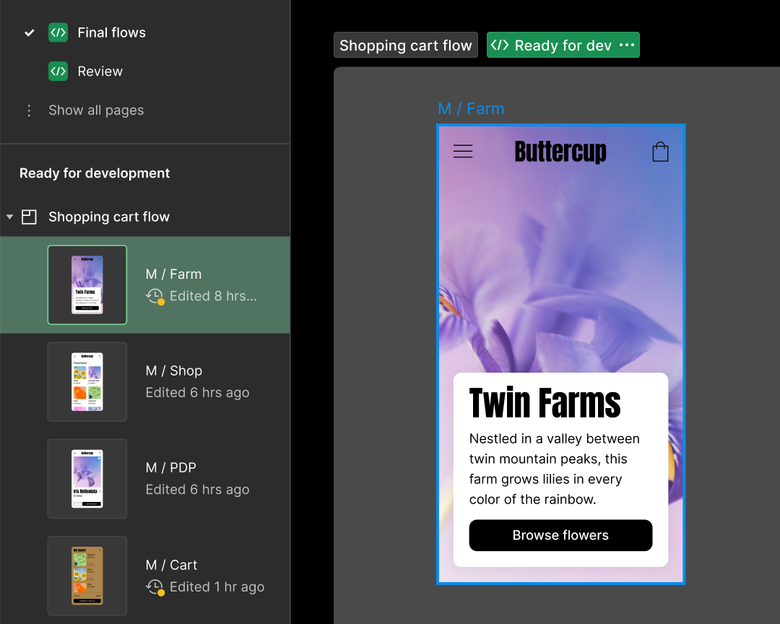
Know when designs are ready
Use section statuses to see clearly labeled screens from designers so you always know exactly what to work on.

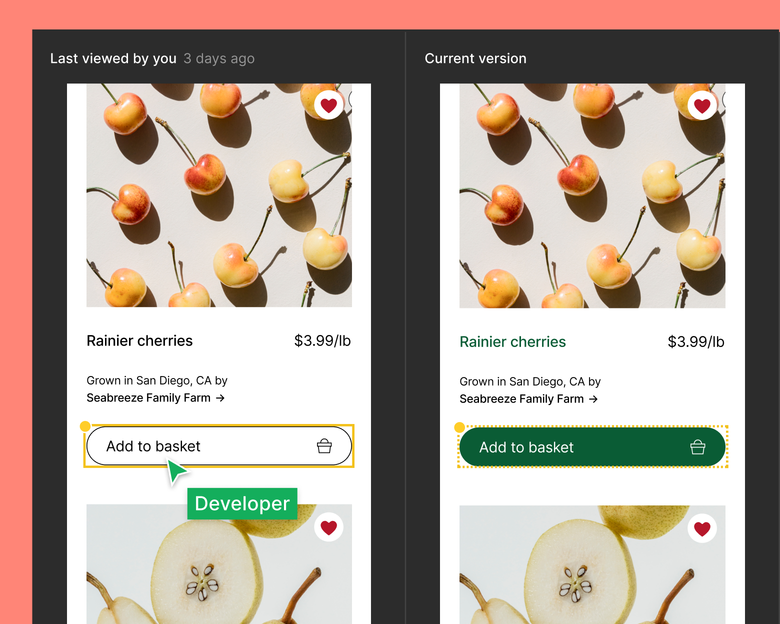
Compare changes to see the latest
Diff any two frames to see what’s changed, both visually and in code.

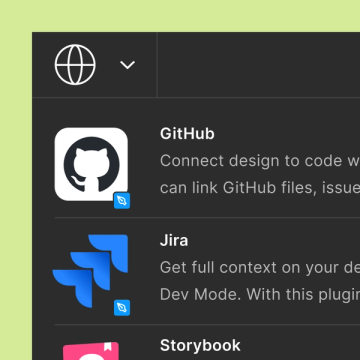
Keep work aligned and connected
Stop jumping between your design libraries, codebase, and project management tools with workflow plugins from popular dev tools.
Figma’s Dev Mode facilitates a streamlined collaboration between developers and designers, reducing the friction between the two — and we love it.

Scale product design and engineering quality by driving design system adoption.
Make design systems the path of least resistance by building consistency across design and dev.

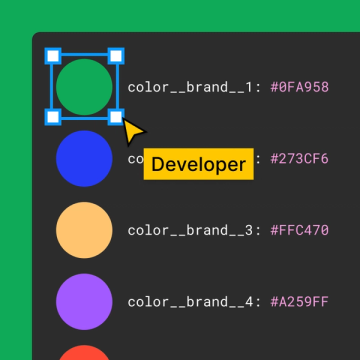
More component information
See variables, component props, and documentation directly tied to objects on the canvas. No more searching or referencing external sites or libraries.

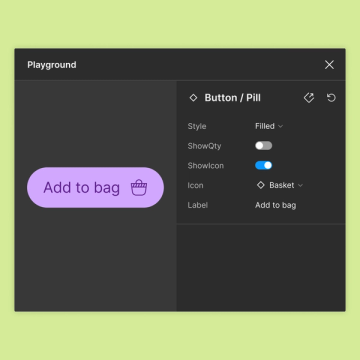
Explore component properties
Test out component properties in a developer-safe playground, where edits to the file aren’t necessary.

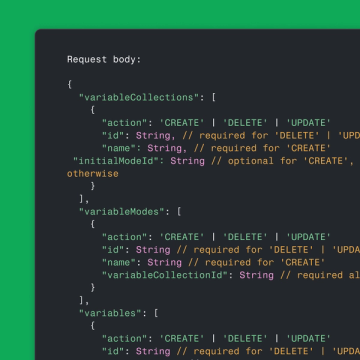
Sync updates across design and code
Automatically connect updates to variables back to your code base with the REST API.
Learn how Razorpay is using Dev Mode to increase design system adoption
Help developers be more efficient and effective in Figma
Dev Mode makes it easy to find the details you need to start building—no design knowledge necessary.

Figma for Visual Studio Code
Our extension for VS Code brings the design file into the text editor. Inspect Figma files, collaborate with designers, receive notifications, and get code suggestions to build faster.
Copy relevant code
Generate production-ready CSS, iOS, or Android code snippets from your design—or use a plugin to customize code for whatever framework or library you’re using.
Teams using Figma increase development efficiency by 35%
Explore more developer resources

Why we built Dev Mode
Explore the story behind Dev Mode and how we're making workflows more efficient in Figma.

A guide to developer handoff
Learn how to make the most of Figma's features and improve your design transfers.

Community plugins
Explore plugins built by the community to expand the ways you work in Figma.




